こんばんは。
プログラミングを始めるぞ!と思いながらtazanを読んでいるきのみです。
tazanって知っていますか?
筋トレ情報・ダイエット情報が満載の健康雑誌です。
FODプレミアムは2週間無料お試しができて、
フジテレビのドラマや映画が見放題なんだけど、雑誌も読めちゃうんです。
個人的に雑誌が読めちゃうお試しプランってなかなかないからニートにとってはうれしい。
映画・漫画・雑誌も2週間無料の登録はコチラ【FODプレミアム】

まず、このシリーズは32歳プログラミングど素人で初心者のきのみが独学でお金をかけずにプログラミングを学ぶ成長記録になります。
私はエクセルなんてもってのほか、タイピングしかできない状態なので、初心者の方は私と同じようにやっていけばできるようになるはずです!
まだ現在進行形なので一緒に頑張りましょう~!
ということで今日から本格的にスタートです!
youtubeの無料動画を参考に勉強していきます。
エディタ(なんか文字を打てるソフト)が必要なので、これから始める人はぜひ準備しましょう!
その準備するものなど参考記事のはコチラ。
第一回目はHTMLって何?
今日は【はじめてのHTML講座1】です。
※youtubeで公開されているテックアカデミーさんのプログラミング講座の動画です。
動画時間:6分19秒
HTMLとはWebブラウザに文字を表示させる言語のこと!
その文書がどんなふうに書かれているか伝える役割があるんだって。
HTML単体でWebを作るのじゃなくて色々な言語と組み合わせることでWebを作るらしいよ。

実際にどのように文字を表示させるかやってみよう
HTMLの入力!実践編
HTMLにはルールがあって
・HTMLで書く
・ファイル名の最後に『.html』をつける→拡張子というやつで大事らしい!
・テキストエディタで書く
これが大切らしい。
では早速テキストエディタに文字を書いてみよう!
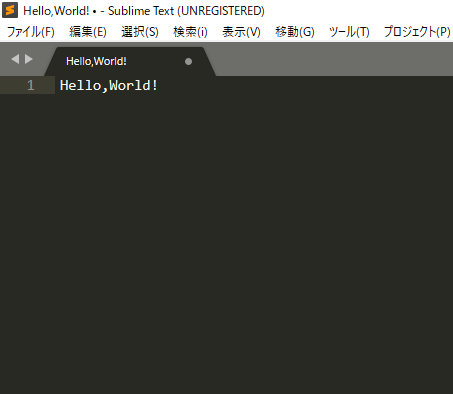
step
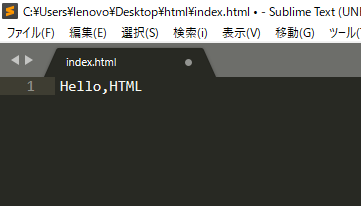
1sublime Textを開き『Hellow,World!』と入力する

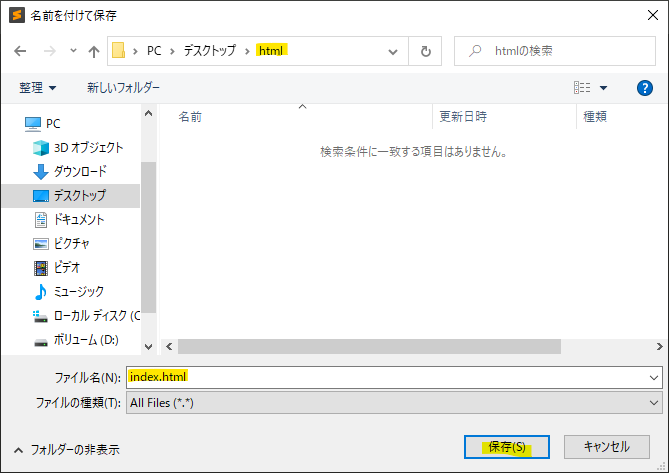
step
2デスクトップにhtmlフォルダを作成し『index.html』で保存する


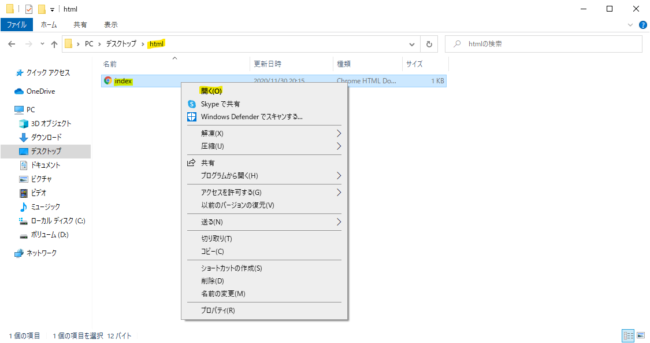
step
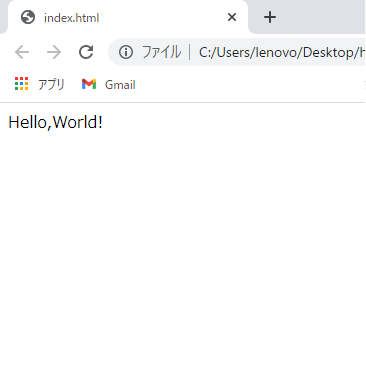
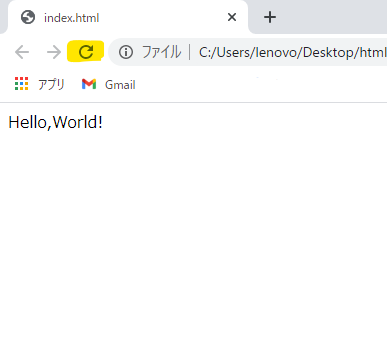
3保存したファイルをgoogle chromeで開く



編集してみよう
step
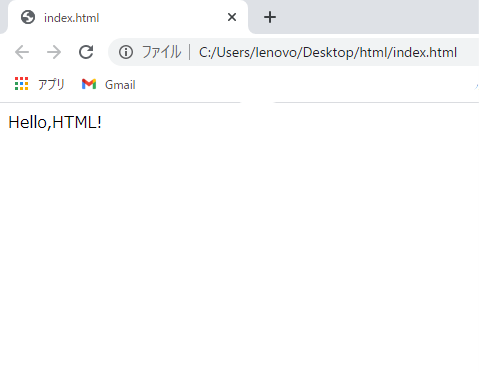
4Hello,World→『Hello,HTML』に変更し上書き保存をする

step
5ブラウザで更新する

更新ボタンを押すと、変更されている!

これで初めての『超シンプルなHTMLファイルが完成!』
まとめ
・HTMLは文字を表示させる言語のこと
・テキストエディタで入力する
・保存するときは必ず最後に『.html』をつける!
ちょっとわかった気がする!
今日は無事についていくことができました!
明日も頑張りましょう~!
無料でプログラミングスクールを体験するなら
・無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】

第2回目はHTML:マークアップについてです。
