どうもこんにちは!
ちょっとずつテキストを使うことに慣れてきました。
なんといってもまだプログラミングを勉強し始めて11日です!ふふふ。
いま使ってるテキストはタグの候補を選択したら勝手に形を作ってくれるから
間違えなくていいね!
プログラミングはタグを全部覚えなくても使うときに見ながら作れるから安心できるよね。
では、今日も頑張りましょう~!
プログラミング初心者ブログ第11弾はHTMLの定義リストについてです!
リストの作り方については前回のHTML:リスト項目を参照してね。
私のプログラミング学習方法
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのは初心者にはありがたいです。
では今日もいきましょう~!
HTML:定義リストの作り方
参考動画:【HTMLテキスト講座11】(テックアカデミーさん)
動画時間:3分28秒
定義リストの作り方
定義リストはセットタグ!と覚えよう。
定義リストタグのことをdescription list<dl>と表します。
どんなセット内容なの?
<dl>の中には何かの情報<dt>に対してその内容<dd>が必ずセットで入ります!

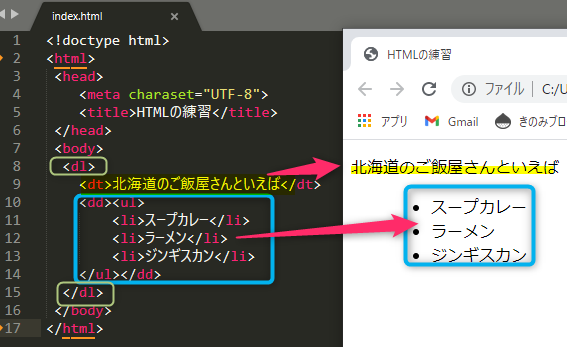
テキストとブラウザで見てみよう!
では動画の通りにきのみの場合は
美味しいご飯屋さん特集を考えてみたよ!

きのみは前回やった順番が関係ないリストタグの<ul>も
今回一緒に取り入れてみたよ!
ブラウザで見ると、<dl>北海道のごはんがテーマでひとくくり
<dt>大きい項目が北海道のごはんで
<dd>がご飯の種類(項目の説明)でできたよ!
色々これは使えそうだね!
あとはパソコン様が項目の説明についてわかりやすくするために
ブラウザで表示されたときにはご飯リストがインデント(少し内側に表示)されているね!

今回は定義リストについてでした。
次回はHTML:リンクについてです!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
