こんにちは!
この記事は32歳独身パソコン初心者のきのみがプログラミングを無料、かつ独学で学んでいくシリーズです!
これからプログラミングを始めようと思っている人はぜひ一緒に頑張りましょう~!
すべてがちんぷんかんぷんなのでまずは基礎であるhtmlを学びます!
詳しい動機や準備するものについてはコチラをみてね
プログラミング教材
youtubeにあるテックアカデミーさんのプログラミング講座の動画で勉強します。
準備するものはsublimeText
まだの人は無料だからダウンロードしましょ~う!
※日本語設定など大変なことがあるので、設定の仕方などはコチラ参照。
一応youtubeを見なくても理解できるよう自己学習の意味を込めて記事を書いていきます!
前回のおさらい
前回はHTMLってなんぞや!について勉強したよ。

そして、前回は実際にエディタに『Hello,World!』と入力し、さらに更新までしちゃったよ。
やるじゃん私とあなた!(誰か見てくれているかな…笑)
1回目から振り返る方はコチラ(といってもまだ今日とて2回目です)
手っ取り早くプログラミングスクールで無料体験してみたい方は
・無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
ではいってみましょう~!
マークアップとは
参考動画:【はじめてのHTML入門講座2】(テックアカデミーさん)
動画時間:4分17秒
HTMLとは Hyper Text Markup Languageのことで
そのマークアップとはどこからどこまで何があるのか伝えること
『ここから』『ここまで』という情報のこと。
もしくは
『ここにはなにがある』という情報のことをいうんだって。

HTMLの書き方
- タグを使う→< >(必ず半角英数字!)
→タグを使うことで文章のレイアウトができる!
・タグは必ず
<〇〇>(『ここから』の意味)~</〇〇>(『ここまで』の意味)
と囲むことで指示できてレイアウトができるらしいよ


具体例
見出し(一番大きいもの)を作るときはhを使ってかく
このブログの見出しにある具体例をタグでかいてみると<h1>具体例</h1>となる!
他にも色々あって段落をつけたいときには英語のparagraph(パラグラフ)の頭文字をとって
段落<p>文字~</p>にする
この形が大切!
テキストエディタで書いてみると‥
step
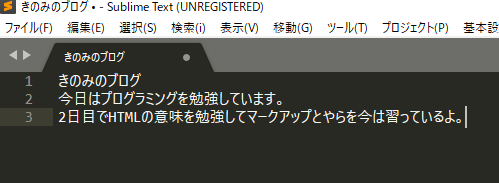
1エディタに文章入力

step
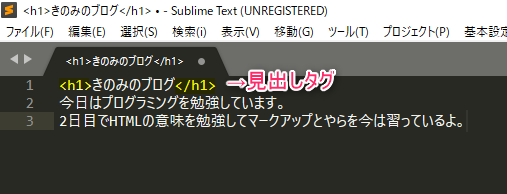
2きのみのブログ部分に見出しを付けてみる

step
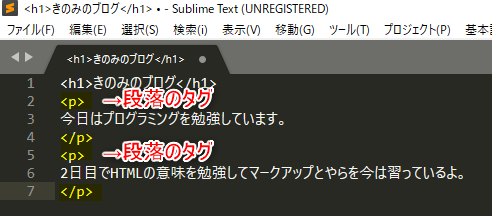
3段落をつけてみる

こんな感じで<〇〇>と</〇〇>で区切って文章に指示(段落を変えたり見出しを付けたり)を出すことをマークアップというんだね!
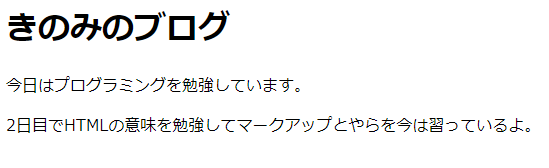
webでみてみると
第一回で習った方法で、この入力したテキストを『index.html』で保存して
google chromeで開いてみると‥

ちゃんとできてた!!
まとめ
・HTMLはHyper Text Markup LanguageというWebで使う書き方のこと
・HTMLにはマークアップといって<〇〇>文章</〇〇>というタグを使うことで簡単に文章のレイアウトをすることができる!
・必ずタグは半角英数字でかく!
これが基礎で大切なんだね!
今日はここまででした~!
なんだかきのみはこの記事づくりで精一杯ですが、きっといろんなタグを覚えていくんだろうな‥
まだまだ頑張りましょう~!
おまけ

きのみ軍団の4にゃんだよ
お前はブログをかけているんだからタグとか簡単にできるんじゃないのかって意見が聞こえてきそうですが
今のブログはすごいものでテキストで入力できるモードもあるんだけど
全然そんなの使わなくてもできちゃうのでまだまだぽんこつです
(ボタン一つで見出しとか文字を太くしたりとかできちゃうんですよ)
これから覚えたことはどんどん活用していこうとは思っています!
ではでは!
あ、ちなみにきのみ軍団てなに?と思った人はプロフィールもチェックしてね
-

-
プロフィール
続きを見る
そして、第3回はHTMLの基礎構造についてです。
またね~!
