みなさんこんにちは。
プログラミングをはじめてちょうど1週間です!
調べてみたんですけど、今学んでいるHTMLだけでも簡単なサイトを作れるそうなので
一通りまなんだら即実践!ということで
サイトづくりをしてみようかな、と思っているきのみです。
そんなHTML勉強も今日で第8回までやってまいりました!
(第1回目はコチラから。)
今日は略語と名前の特記・住所の表現について勉強します!
たくさんありそうですね、今日もよろしくお願いします。
使用するプログラミングの教材
youtubeのテックアカデミーさんが公開しているプログラミング講座の動画で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのはすばらしいよね。
HTML:略語と名前の特記・住所の表現
参考動画:【HTMLテキスト講座8】(テックアカデミーさん)
動画時間:4分30秒
略語の表現
例えばマックはマクドナルドの略語ですよ~!
なんてことを表現するときは
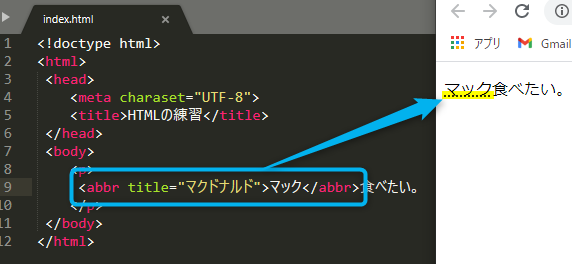
<abbr>
というタグを使います。

そして、マクドナルドがマックの元の言葉ですよ~!
と説明したいときは
<title="属性">
を使います。
この属性に入るのが今回でいうとマクドナルド!略語のもとになる言葉ですね!
じゃぁこれをテキストで書いてブラウザで見てみると‥

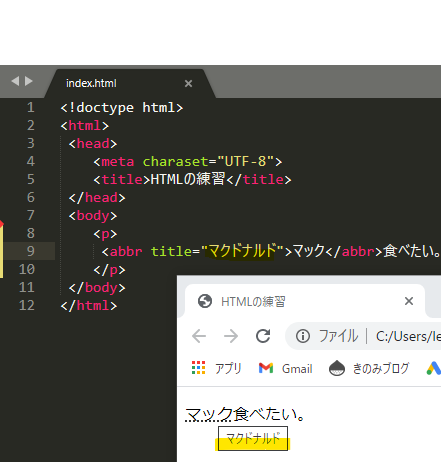
そして、このブラウザを開いてマックにカーソルを合わせると

マックが略語で元の言葉がマクドナルドだよ!ってちゃんと表現されるんです!
名前
記事を書くときに引用することってたぶんありますよね。
例えばきのみは32歳で留学を目指しているけど英語のレベルは中学生以下だそうです。
(きのみブログの英語力0記事より)
みたいな書き方。
の、これはきのみブログだよっていうでどころの名前とか、
「私の好きな映画は美女と野獣です。」
という分だと映画の名前は美女と野獣だよ。とか
名前を示したいときに使うタグが
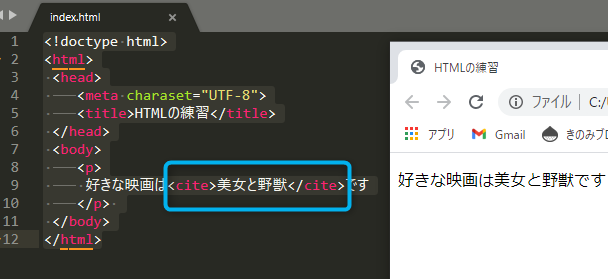
<cite>(サイト)タグです。
実際に美女と野獣は名前だよってタグで表現すると‥

美女と野獣を<cite></cite>でかこむだけ!
きのみのブラウザでは、何の変化もないけれど
ブラウザによっては文字が斜体になって、指示を受けましたの合図を
パソコン側がしてくれることもあるみたい!
住所
パソコン側にこれは住所だよって合図を出すときは
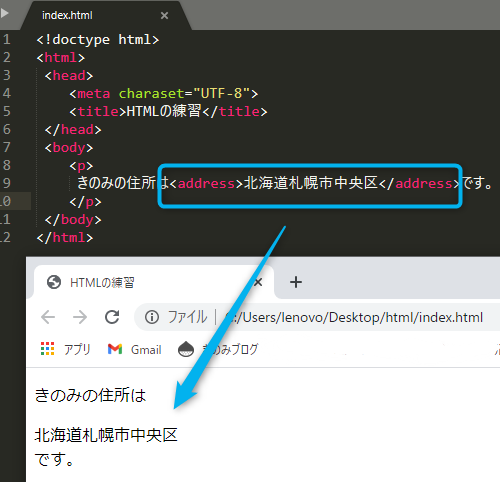
<address></address>
で囲みます!
実際に見てみると

ちょっと改行されて認識されたみたい!
これもパソコンによっては住所の部分が斜体になるとこもあれば色々らしい。

いまさらだけど
タグって今まで記事を作るための装飾がメインだと思ってたけど
(文字を大きくしたり、リンクを貼ったりとか)
パソコンに指示を出すためのツールで
パソコンも一人の相手というか部下だと思えば
わかりやすいことに気が付いた。
後輩に最初に指導するときとかって
マニュアルとかもってきて、
これはこうしてねって説明したりするじゃないですか。
看護師の時なんて特に
「まずはやり方の手順から確認!絶対!」
みたいな感じだったけど
それをタグを使ってパソコンに教えて、パソコンが作ってくれるんだね!
いや、ほんと今更だけど。
パソコンに名前でもつけたらもっとすんなりわかりやすく指示もできそうなのにな~
そのうちアレクサみたく、口頭指示だけでテキストができちゃう時代になるのかもね。
いや?私が知らないだけでもうできてたりして。
っていう余談でした~
次回はHTML:コード・改行・プリフォーマットだってさ!
がんばろ~ぜ~!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
・無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
