どうもこんにちは!
HTMLは順調に進んでいますね。
今日はアンカータグといって、自分が見たいページにいくにはどうするか学習します!
リンクの貼り方ですね!
いよっしゃ今日も頑張りましょう!
HTMLをはじめから頑張るぞという方はコチラから。

私のプログラミング学習方法
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのは初心者にはありがたいです。
では今日もいきましょう~!
HTML:アンカータグとは
参考動画:【HTMLテキスト講座12】(テックアカデミーさん)
動画時間:5分42秒
アンカーって⚓(いかり)のこと!
リンクを貼るということは行きたいページに簡単にいけちゃう
どら〇もんのどこでもドア的なんだね!

タグの種類
・アンカータグ anchor <a>〜</a>
ウェブのページにリンクを貼り、ページとページをつなぐ
・href属性 Hypertext Reference
リンクのとび先を示す
・id属性
ページの中のある特定部分に名前をつける
では実際にどう使うのかみてみてみよう~!

目次はHTMLのリンクが詰め込まれている

と思った方、そう、きのみブログのこの目次!
今日はわかりやすく目次を用意してみました。
(いつもはないんです、ふふふ)
もう一回目次をここにもってきますね。
これ、リンクのことで、行きたいページを押すだけでそのページに行けますね?
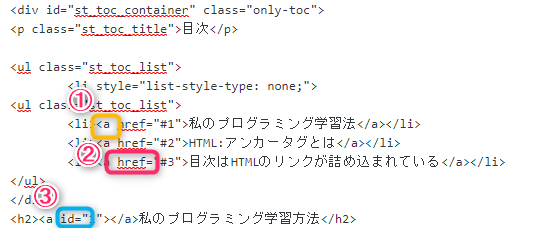
・目次の項目(リンクを貼っているから①<a>タグ)
・リンクはどこから②<href>どこへ③<id>とぶか指定されていますね。
この目次のテキストタグを見てみると‥
(①<a>②<href>③<id>に注目!)


よくウェブページででてくるリンクタグや目次にはこうやって行き先が指定されて
とべるようになっているっていうことがわかりますね!
ハイパーテキスト
href属性やid属性で指定した情報のことをハイパーリンクといいます。
さらにそのハイパーリンク同士でかかれた文のことをハイパーテキストっていうんだって!
アンカータグは伝えたい情報を簡単に伝えることができる最強タグなんだね!
今回はリンクの貼り方を覚えたからぜひみんな活用していこうね!

次回はHTML:相対パスと絶対パスです!
プログラミングスクールの無料体験もできます
無料体験はコチラからできます
