こんにちは。
この記事は32歳独身パソコン初心者のきのみがプログラミングを無料、かつ独学で学んでいくシリーズです!
これからプログラミングを始めようと思っている人はきのみでもできるんだから絶対一緒に成長できます!
→もはやきのみはできる前提で話をしていますが‥。
きのみってどんな人?と思った方はぜひプロフィールをチェックしてください!
-

-
プロフィール
続きを見る
まずは基礎であるhtmlを学びます!
きのみがプログラミングを始めようと思った理由や始める準備についてはコチラをみてね。
プログラミング教材
youtubeにあるテックアカデミーさんのプログラミング講座の動画を順番に勉強していきます。
準備するものはsublimeText
まだ持っていない人は無料だからダウンロードしましょ~う!
※日本語設定など大変なことがあるので、設定の仕方なども準備編の記事を見てくださいね。
一応youtubeを見なくても理解できるように自己学習の意味を込めて記事を書いていきます!
1回目からの記事はコチラ:HTMLとは。
では本日もよろしくおねがいします。
前回のおさらい
htmlの基礎構造
doctype
HTMLのファイルがどのようなHTMLで書かれているか伝えること
→HTMLにはいろんなバージョンがあるため、このHTMLです!と伝えるために最初に書く必要がある‥らしい
html
タグの内側が本文(内容)であると伝えること
↓ この本文に書かなければいけないことが2つある
head:HTMLを解釈するうえで必要な情報を書く場所
body:HTMLの文書の内容(Webページで見せたい部分のこと)
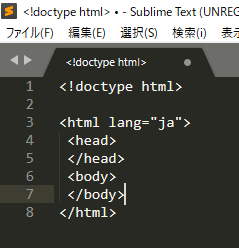
エディタに書いてみると↓

ここまで入力して、『index.html』で保存したところでしたね!
HTMLの基礎:タグの種類
参考動画:【はじめてのHTML講座4】(テックアカデミーさん)
動画時間:5分24秒
よく使われるタグの種類
・meta
文書の情報を伝えること
・title
文書のタイトルを伝えること
・div
一つのブロックを示すこと
・span
文章の一部を示すこと
では先ほど出てきた前回使ったタグから続きを実際に入力してみよう!
step
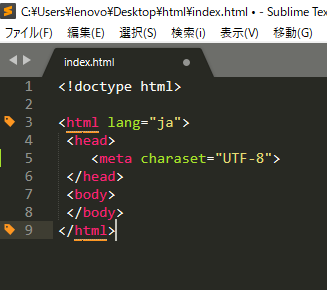
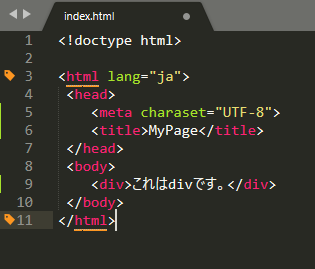
1headタグの内側に<meta charaset="UTF-8">と入力する


メタタグは情報を示すタグなので最後に</>で囲む必要はない
meta charasetはUTF-8という文字コードで書きますよっていう意味らしい

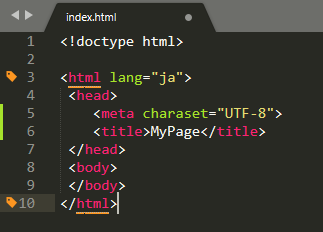
step
2titleタグで囲い、内側にMyPageと書く

step
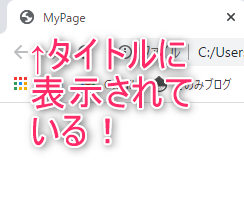
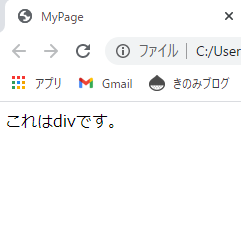
3ファイルを保存(index.html)してブラウザで開いてみる

このタイトルが、お気に入りやブックマークをしたときに表示される名前になる!
step
4bodyのなかにdivタグを囲み、これはdivですと書く

step
5上書き保存してウェブで表示する

できてる~!
step
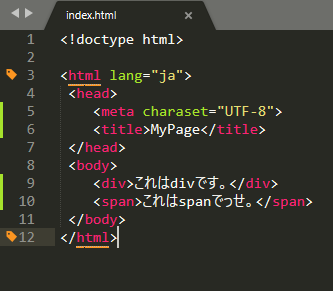
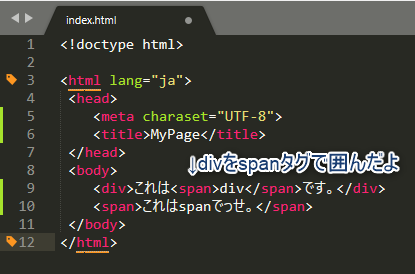
6spanタグも同じように書き、ウェブで表示してみる



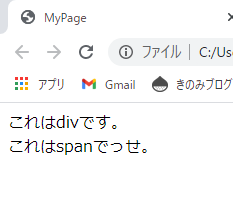
ちゃんと表示されましたね!

おさらい
divは一つのブロック、spanは文書の一部のこと
step
7

step
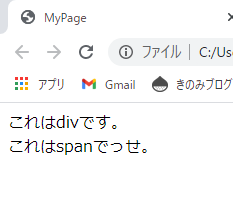
8ウェブで開いて確認しよう


spanタグは文書の一部を選択しているだけだから見た目上は変わらない
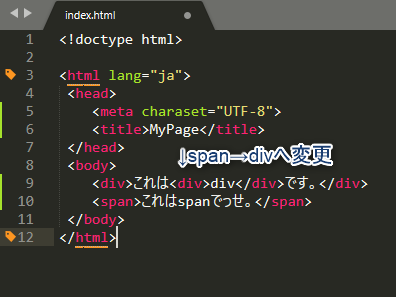
step
8先ほどのspanをdivに変えてみよう

step
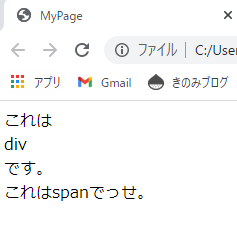
9ウェブで確認しよう

おお!段落ができてる!
divは一つのブロックを示すタグなので、選択されたdivが独立するよ
まとめ
よく使うタグには
・meta:文書の情報を伝える
・title:文書のタイトルを伝える
・div:一つのブロックを示す
・span:文章の一部を示す→インライン要素という
この基本を覚えることが大切。

では次もどんどん難しくなる気配がびんびんしていますが、がんばっていきましょ~う!
次回はHTMLの見出し・段落についてです。
またね~!
プログラミングスクールでしっかり学びたい方
無料体験はコチラからできます
