こんにちは。
HTMLの勉強も半分を過ぎました。
だいぶんウェブの構成要素が解き明かされてきた…ような気もするきのみです。
今日は相対パスと絶対パスについて勉強します!
大丈夫。
私もまったくの初心者なのでパス?なんのこっちゃ状態です。
まだHTMLの勉強を始めて13日目だから、始めたばかりの人は一緒に頑張りましょうね!
私のプログラミング学習方法
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのは初心者にはありがたいです。
では今日もいきましょう~!
HTML:相対パスと絶対パスとは
参考動画:【HTMLテキスト講座13】(テックアカデミーさん)
動画時間:7分53秒
パスとは
パス(path)とは「道・通り道」といいます。
ページとページはリンクによって繋がれています(前回やったね!)
パスはその経路をしめす道を指します。
そしてそのパスには2種類あって、それが相対パスと絶対パスといいます。
相対パス
今いる場所を基準にして相手がどこにいるのかを伝える書き方のことをいいます。
例


と、きのみの家がどこにあるのか道順を示すのが相対パス
相対パスの書き方
ポイントは④つ!
- 同じ場所にあるファイル →ファイル名でかく
- 同じ場所にある、別フォルダの中にあるファイル → フォルダ名/ファイル名 で記述
- 今いる場所の1つ上の段階にあるファイル → ../ファイル名
- 2つ上の段階にあるファイル の場合は../../ファイル名

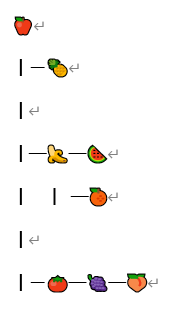
フルーツだとわかりにくいかもしれないけど、左に行くのが一個上のファイル、
右に行くのが一個下のファイルって形になるよ!
絶対パス
相手がどこにいるのか確実に伝える(URL)書き方
例


と、ここでいう目的地のきのみ番地がURLのこと
相対パスの書き方の実践
step
1フォルダ分け
さっきのきのみの家の道案内でやってみると
あの信号を曲がったらコンビニがあって、その隣の赤い家がきのみの家
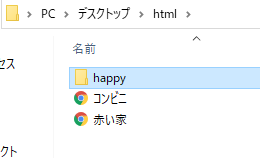
・信号は「信号.html」でhappyフォルダ
・コンビニは「コンビニ.html」でindexフォルダ
・赤い家は「赤い家.html」でindexフォルダ

step
2テキストで書くと
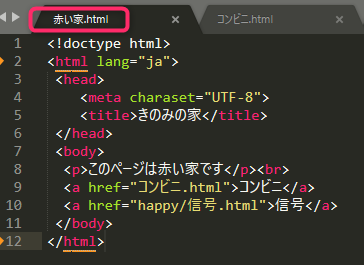
「コンビニ.html」と「赤い家.html」はindexファイルの同じ場所にある。
→そのままファイル名をリンク先として書くよ。
「信号.html」だけhappyという別フォルダに入っているから「happy/信号.html」と書くよ!

<a href=""></a>はリンクを指定したいときに使うアンカータグだね!
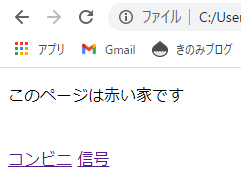
ブラウザで見ると

これで行き来できるようにリンクが設定されました!
※コンビニも赤い家と同じフォルダにあるから書き方は一緒だよ!
step
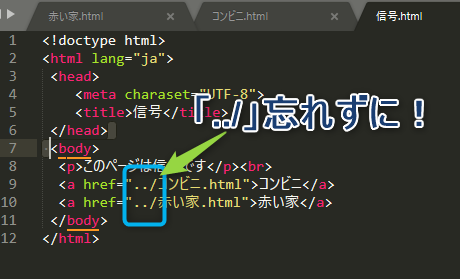
3信号は‥
信号の場合はindexの中のさらにhappyフォルダに入っているから
信号のページを作るときは、赤い家とコンビニはindex(一個前→1段階上)だから
「../」をつける必要があるよ!

フォルダとファイルの場所を示すと、
自由に行き来できるようになるのは便利だね!
といってもよくわからない!!
私もこの動画の通りにファイルを準備して、その通りにやったらできたけど
今日はなんだかきのみ自身がこの言葉を理解するのに
かなーり時間がかかったんだけど
みんなはどうだったかな?
次回はHTML:画像についてだよ!
プログラミングスクールの無料体験もできます
無料体験はコチラからできます
