こんにちは。
この記事は32歳独身パソコン初心者のきのみがプログラミングを無料、かつ独学で学んでいくシリーズです!
これからプログラミングを始めようと思っている人はきのみでもできる予定なので絶対一緒に成長できます!
きのみってどんな人?と思った方はプロフィールをチェックしてね
-

-
プロフィール
続きを見る
まずは基礎であるhtmlを学びます!
準備編としてコチラもみてね
プログラミング教材
youtubeにあるテックアカデミーさんのプログラミング講座の動画を順番に勉強していきます。
準備するものはsublimeText
まだのもっていない方は無料だからダウンロードしましょ~う!
※日本語設定など大変なことがあるので、設定の仕方などもまとめているのでコチラを見てくださいね
一応youtubeを見なくても理解できるよう自己学習の意味を込めて記事を書いていきます!
では今回もよろしくお願いしまっす!
前回のおさらい
前回はHTML:マークアップについて勉強したよ。
・マークアップとは『ここから』『ここまで』を伝える情報のこと
・<〇〇>文章</〇〇>というタグを使って表現する
・必ず半角英数字で書く
ということを学んだよ
1回目から振り返る方はコチラ(といってもまだ今日とて3回目です)
HTMLの基礎:HTMLに最低限必要なタグ
参考動画:【はじめてのHTML講座3】(テックアカデミーさん)
動画時間:4分47秒
HTMLに最低限必要なタグは4種類
doctype
HTMLのファイルがどのようなHTMLで書かれているか伝える
→HTMLにはいろんなバージョンがあるため、このHTMLです!と伝えるために最初に書く必要がある‥らしい
html
タグの内側が本文(内容)であると伝える
↓ この本文に書かなければいけないことが2つある
head:HTMLを解釈するうえで必要な情報を書く場所(Webページで表示されない部分)
body:HTMLの文書の内容(Webページで表示されるのはこの部分)
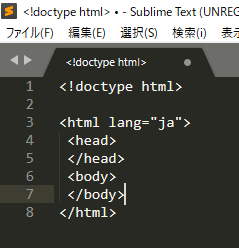
実際に4つのタグを書いてみよう!
(Sublime Textをひらきまーす)
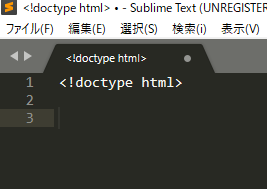
step
1テキストに空白を開けずに<!doctype html>とかく
htmlかきまーす!ということらしい


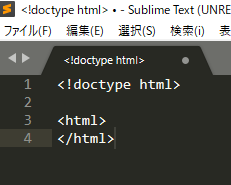
step
2<html></html>とかき、htmlで書きますよ!と指示を出す

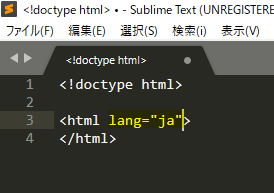
step
3htmlが日本語だよって示すために<html lang="ja">と入力する

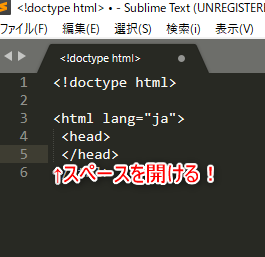
step
4htmlの内側にheadとbodyを用意する
htmlの内側だよ!ってわかりやすくするために、空白をあけてheadタグを作る

bodyもつくる

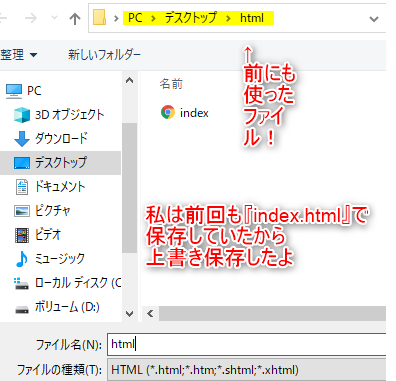
step
5デスクトップのhtmlフォルダに『index.html』で保存する


これで枠組みの完成!だそうです。
表示させたい中身についてはまた次回~とのことでした。
なんだか形になってきた感じ!
タグって英語と記号ばっかりでわかりずらい印象だったけど、ちゃんと意味があったんだね!
よっしゃ~次も頑張るぞ!
次回はHTML:よく使われるタグについてです。
独学ではなくてプログラミングスクールでしっかり学びたい方
無料体験はコチラからできます
