HTMLの勉強も今日で6回目ですね。
少しずつステップアップしてきて今日は協調と区切り線だそうな!
初心者でタイピングしかできないど素人の32歳が12月からプログラミングを始めたよ。
近い目標としては20日までにHTMLを終わらせたいな!
第1回目のHTMLとは何?から勉強するぞ!という方はコチラ。
使用するプログラミングの教材
youtubeにあるテックアカデミーさんのプログラミング講座の動画で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
きのみも一通り基礎を終えたらお試し無料体験してみたいな。
前回のおさらい
・見出しを作るときは<h1>見出しの名前</h1>とつくって、
見出しにはh1~h6まであって、大きい順番から目次と同じように使っていく!
・段落をつけたいときは<p></p>でかこむとOK!

HTMLの強調・重要性・区切り線
参考動画:【HTMLテキスト講座6】(テックアカデミーさん)
動画時間:4分28秒
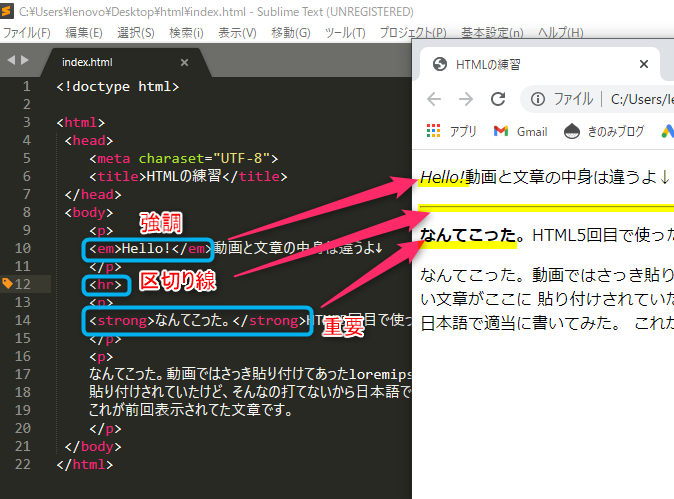
・強調したいとき:<em></em>→斜めに文字が表示される
・重要な部分を示したいとき:<strong></strong>→太字で文字が表示される
・区切り線を入れたいとき:<hr>
斜めに文字を入れたいとか、文字を太くしたいという意味で使うのはだめなんだって!
指示を出したらわかりやすいように文字が変更されるだけで、
太字にしたり文字をななめにするのはCSSで学んでねっていってた!
テキストでみてみると

っていうタグの使い方を覚えようね!
で、動画は終わったんだけど…

と、ぽんこつきのみはわからなかったのです‥。
<em>強調と<strong>重要の使い分け
どっちも大切ならどう使い分けするのがいいかわからなかったので調べてみました!
どちらも文字の意味をパソコンに伝える役割には変わらなくて
<em>よりも<strong>のほうが強い重要性をもつんだそうな。
んで、<strong>は大事だよ!テストに出るよ!のアピールで、
<em>の場合、話して伝えたときに大事な部分を強調するのと同じ意味合いで使われるらしい。
例
ここでは飲食禁止です
①<em>この場所</em>では飲食禁止です
②この場所では<em>飲食</em>禁止です
<strong>の場合は重要だよ~の意味だけだからどこを印付けても一緒だけど、<em>の場合はどこに置くかでパソコンにより大切さを理解してもらう意味もあるみたい。

難しいですね!
そりゃそうですよね。
人間の技術を文章だけでパソコンに指示するのが仕事なんだもの!
でもこうやって表現によって大切な部分をパソコンが理解できるのは大事だよね。
よ~し今日も頑張った。
次回はHTMLの引用についてです!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
・無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
