第7回になりました超初心者がプログラミングを始めたシリーズで、
私こときのみは12月からHTMLを学んでいます。
第1回目はコチラから。
色々あって在宅でも手に職をつけたいと思い頑張っています。
その色々についてはプロフィールをぽちっとどうぞ。
-

-
プロフィール
続きを見る
使用するプログラミングの教材
youtubeのテックアカデミーさんが公開しているプログラミング講座の動画で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料で体験できるのはすばらしいよね。
では前回のおさらいから!
前回のおさらい
・強調したいとき:<em></em>→斜めに文字が表示される
・重要な部分を示したいとき:<strong></strong>→太字で文字が表示される
・区切り線を入れたいとき:<hr>
<em>と<strong>の使い分けが難しそうなんだよね。
もう少し詳しく解説しているからこの<em>と<strong>の違い?と思った方は第6回をチェック!
でもタグの意味は少しずつ覚えてきたから指示できるワードも増えてきそうな予感!
それでは今日も頑張りましょう!
HTML:引用
参考動画:【HTMLテキスト講座7】(テックアカデミーさん)
動画時間:4分29秒
今回のHTML講座でわかること
・引用方法は2種類
①まとめて引用
②一部を引用
・引用したサイトを表記する
①まとめて引用
ブロックまとめて全体を引用することができます。
やり方としては<blockquote>タグを使う。

②一部を引用
引用という意味のquoteを省略して<q>で表現するんだってさ
引用したサイトを表記するとき
それぞれにcite属性(サイト属性)を書く必要があるみたい
書き方はcite="URL"
テキストを使ってやってみよう
今回のスタートはこの状態から。
ちょっと白文字の文章を短くしていますが
タグの配列は一緒です!


①まとめて引用するとき
the quick brown fox jumped over the lazy dog.
テキスト内の文章で、
これは英語のパングラムといって日本でいういろは歌と同じような歌なんだって!
(アルファベットが全部使われていることばのあそび歌のこと)
プログラミングでよくフォントとかの確認にこの文章が使われる‥らしいよ!
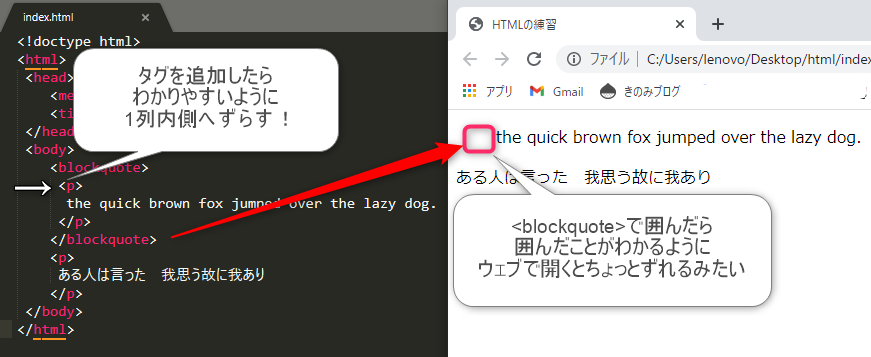
話は戻って、この文章をまとめて引用するときは<P></P>ごと<blockquote>で囲みます

ブラウザで開くとちょっと右に文章がずれるんだけど、これが引用してますよっていうパソコンのサインらしい。
パソコンに指示を出すタグだから、こちらがブラウザをみてもぱっと見はわかりませんね!
②一部を引用するとき
では次はかの有名なデカルト様の言葉を引用しましょう~!
って。
きのみは言葉は聞いたことあったけど、我思う~を言った人なんて知らなかったよ!
これ絶対明日には忘れる!けどフランスの哲学者なんだって。
デカルトさん。
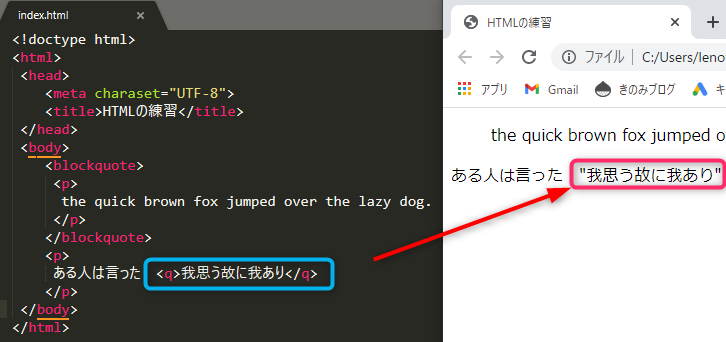
これは引用する言葉だけを<q></q>で囲めばOK!

ブラウザでは" "(ダブルクォーテーション)で表現されるんだね!
引用したサイトを表記するとき
引用タグにcite="URL"を追加すればOK
さきほどの2文はきのみのサイトから引用したとすると‥

ブラウザで見ても、見た目上は変わらないけど
ちゃんとパソコンには指示がされているんです!
すごーいね!
記事を書くときって引用することも良く出てくるから、引用タグは忘れないようにどんどん使っていこう!
今回も見てくれてありがとうございました!
次回はHTML略語と名前の特記・住所の表現についてです。
またね~!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
・無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
