どうもこんにちは!
プログラミング初心者ブログ第10弾はHTMLのリスト項目についてです!
私のプログラミング学習方法
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのは初心者にはありがたいです。
ではさっそくいきましょう~!
HTML:項目リストの作り方
参考動画:【HTMLテキスト講座10】(テックアカデミーさん)
動画時間:4分38秒


リストの種類
リスト種類はこちらです!
1.りんご
2.ぶどう のようなリストのこと・順番が関わらないリスト unordered list の略で<ul></ul>
・りんご{span class=”hutoaka”}・</span>ブドウ の要なリストのこと・リストの項目 list itemの略で <li></li>
言葉や文章をタグで囲んで、それがリストの項目だよって説明するときに使うよ
テキストで書いてみると‥

これはわかりやすく、まとめやすいね!
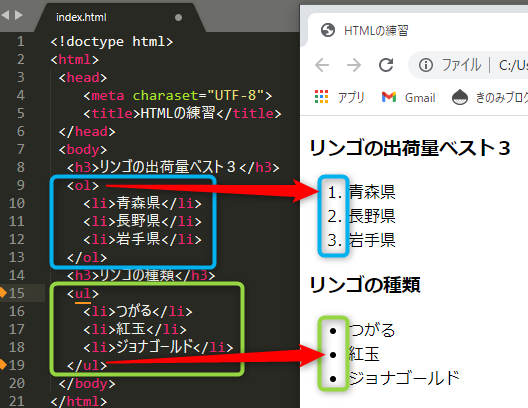
<ol>が順番付きなので、見出しタグも使ってみたけど
「リンゴの出荷量」順をつくってみたよ。
<ul>が順番に関係ないリストのことだから
「リンゴの種類」をつくってみたよ。
うんうん、これは実用できそう!

次回はHTML:定義リストについてです!
またねん!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
