第5回となりましたど素人のパソコン初心者きのみ32歳がプログラミングを勉強するシリーズ!
将来は在宅ワーカーになりたいきのみですが、現在ニートのためお金もありません!
でもプログラミングは勉強したいし‥
ということでプログラミングスクールには通わず無料!かつ独学で勉強しているところであります。
ど素人の私が成長記録を残すことで、これから始める方や現在同じくらいのレベルの方も
難しいと思うポイントを共有できて一緒に成長できることが目的です!
第1回目のHTMLとは?から見てくれる方はコチラ。
使用するプログラミングの教材
youtubeにあるテックアカデミーさんのプログラミング講座の動画を順番に勉強していきます。
テックアカデミーさんはプログラミングスクールなのに無料で基礎動画を公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。(まだ早いと思って登録できていない)
前回のおさらい
よく使うタグには
・meta:文書の情報を伝えること(このページはこんなページだよ!というふうに。)
・title:文書のタイトル
・div:一つのブロックを示す(グループごとに分類する感じ)
・span:文章の一部を示す→インライン要素という(ちょっとそこのあなた!みたいな一部分だけ)
この4つが大切だよって習ったところでした!

HTMLの見出し・段落
参考動画:【HTMLテキスト講座5】(テックアカデミーさん)
動画時間:5分10秒
段落
段落はparagraph(パラグラフ)という英語の頭文字から
p で表します!
見出し
見出し(まさに上のこのでかい見出しのことだ!)は
6段階にわかれている。
本でいう章や節と同じように使います。
見出しは英語のheadline(ヘッドライン)という頭文字から
h で表し、h1~h6まであります。

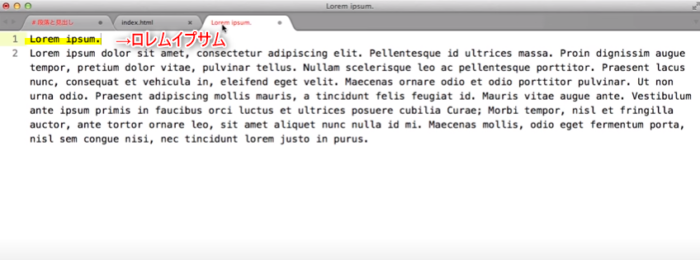
Lorem Ipsum
ロレムイプサムとよむ。
よく使われるらしく、ダミーページに使われるんだって。
なんでも、テキストやデザインを確認するのに使われて、言葉の意味を持たないのが特徴なんだって!


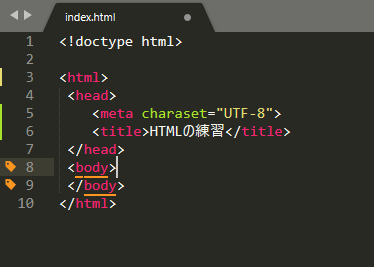
いざ実践!テキストエディタを開こう
すでにテキストが打ってある状態でスタートだったので、きのみもまねして打ってみたよ。

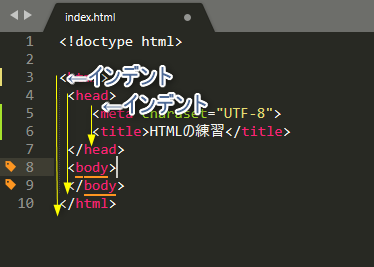
先生が「インデントをすることでどこからがタグの内側なのかわかるようにしています。あとからの修正や変更、メンテナンスを楽にしますのでぜひ今のうちに癖をつけましょう~」といっていたんだけど
インデントって何?と思ったので調べてみたら、この列をずらすことなんだね!

sublime Textでは入力していくと勝手に列をずらしてくれていたから全然気にしていなかったけど、
この形は大切だからメモメモだね!
step
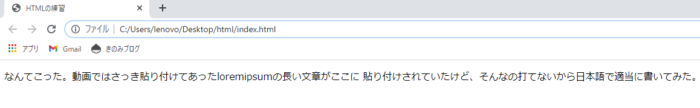
1<p></P>をbodyタグの間に入力して、文字を打ってみよう

step
2ブラウザでチェック!


step
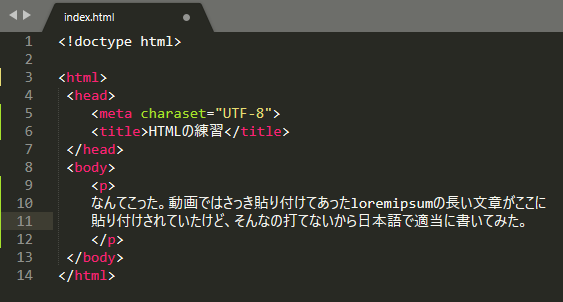
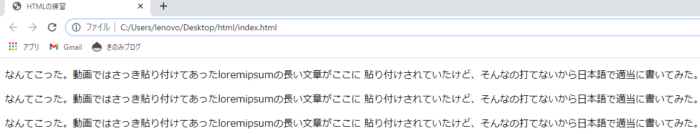
3<p>~</p>を3つ繰り返してみよう

この文章の間にスペースがあるのは改行をしたからではなくてブラウザの設定だと!
step
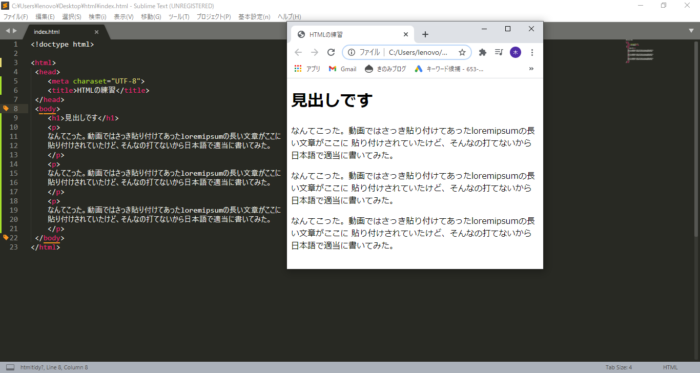
4<h1>見出し</h1>を書いてブラウザで見てみよう

step
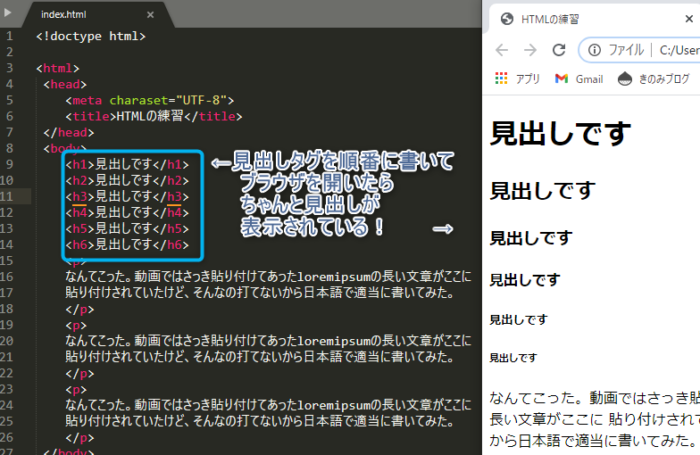
5h2~h6まで作ってブラウザで確認しよう!

見出しは目次を作るときみたく題名から始まり章と節を表すとても大切な意味があるからちゃんと大きい順番から使うことが大切なんだって!

はい、息抜きにうちのかわいい猫です。
だんだんレポートを書くみたいになってきたね。
これから装飾とかどんどん覚えていくのかな。
よし、頭ごちゃごちゃしそうだけど
頑張ろうね~!
次回はHTML:強調と区切り線です!
またね~!
独学ではなくてプログラミングスクールでしっかり学びたい方
無料体験はコチラからできます
