どうもこんにちは。
初心者なのに独学でHTMLを勉強しています。
まだ覚える段階でウェブサイトをつくってるわけではありませんが
どんどん覚えていきたいと思います!
今日はイメージタグを使って画像を表示させるやり方について勉強していきます!
第1回から勉強するぞ!という方はコチラからどうぞ。
私のプログラミング学習方法
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はコチラからどうぞ。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのは初心者にはありがたいです。
よっしゃ、頑張りますか!
HTML:画像
参考動画:【HTMLテキスト講座14】(テックアカデミーさん)
動画時間:4分28秒
HTMLでは画像を扱うときにimg(イメージタグ)を使います。
画像を表示する:<img>
→このイメージタグは「ここに画像があります」ってその画像ごとに使います!
そして、この画像に使える機能として
alt属性ってのがあって、これは目が不自由な人がサイトを見たときに、何の画像がわかるよう読み上げる設定のことです。

あとはtitle属性なんていうのもあり、これは画像やリンク先のタイトルを表示させることができる設定です。
画像の上にマウスを置いておくと、タイトルが表示されることですね!
イメージタグの書き方
イメージタグは<img>で表現しますが、その画像ファイルを張り付けるときに
どこのファイルから使用したか書く必要があります。
その時に使うのが
src(sourceソース)タグを使います。
<img src="ファイルの名前">これはセットで覚えよう!
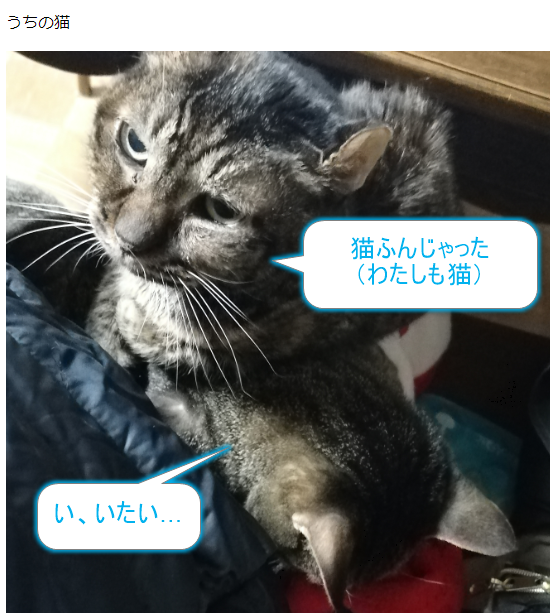
ではさっそくテキストをうちの猫の写真を使って書いてみます。
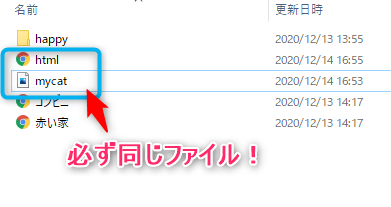
準備としてはかくテキスト(html.html)とmycatを同じフォルダにいれます。

※別のファイルに入っているとリンク切れといって表示されないよ。
(例えば写真はピクチャフォルダ(pict)、テキストはデスクトップにある‥とか)
そういう時は前回やった相対パスでファイルの場所を指定しようね!

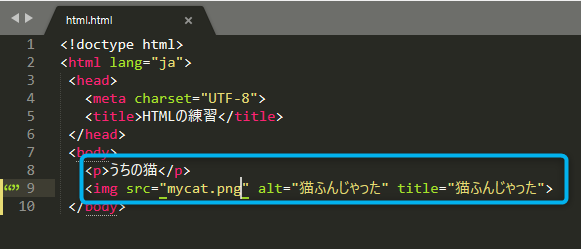
こんな感じでsrcには画像のファイル名
altには画像の説明(タイトル)
titleには画像のタイトル
をかいて、ブラウザで表示すると

ウエブで開いてるの?ってくらい
わかりにくくて申し訳ないですが、開くとこうなります。
マウスをあてると猫ふんじゃったと実際に出ました。
これが画像の設定の仕方でした!
altは実際に読み上げ機能を使っている人じゃないと
音声として読み上げられないので
普段じゃ変化がないと思いますが、設定するときには使ってね!
今日は画像についてでした!
プログラミングスクールの無料体験もできます
無料体験はコチラからできます
