題名からして難しそうですね。
プリフォーマットってなんだそりゃー!
と、思いながらも第9回目になるHTMLの学習を進めていきたいと思います!
(第1回目はコチラから。)
32歳にしてなぜにプログラミングをはじめたのか、きのみって何者だ?
についてはコチラから。

使用するプログラミングの教材
テックアカデミーさんが公開しているyoutubeからプログラミング講座で勉強します。
テックアカデミーさんはプログラミングスクールなのに基礎動画を無料で公開してくれているんです!
1週間無料体験も行っているので興味がある方はぜひやってみてください。
無料でプログラミングが学べて転職できる【GEEK JOBキャンプ】
↑こちらも無料でできるそうです。
無料でプログラミングが学べるのはすばらしいよね。
HTML:コード・改行・プリフォーマット
参考動画:【HTMLテキスト講座9】(テックアカデミーさん)
動画時間:4分22秒
コードとは
コードとはコンピューターが使う言葉だよ!ってことを示すらしい。
日本語は日本人が使う言葉、コンピューターが使う言葉はコードという感じかな。
<code></code>で表現するよ
改行をするとき
改行をするときは
<br>でOK!
→文章を囲まなくても1つのタグで伝わるよ
プリフォーマットって?
プリフォーマットは入力した通りに表示させることだそうな。
<pre></pre>でOK

youtube動画の1分20秒あたりからコードの説明をしたい時に、コードタグを使ってコードを囲めばOK!って説明してくれるんだけど、
超初心者きのみにはもはやコードの説明?なんだそりゃ~ってここらへんついていけない。

(テックアカデミーサイトから引用)
全然意味わからなかったから調べてみた!
そもそも
コードというのはソースコードといって人間がコンピューターに指示を出すときに使う用語のことで
その指示の仕方を必死に今覚えているわけです。
あれ?前回やったタグにも出てきたね。
(きのみ流に考えたパソコンは後輩と思えばいい説)
んで、パソコン側がそのソースコードを自分の国(パソコン王国)に変換して理解するんだけど
その変換作業のことをコンパイルといって、
変換したパソコン王国の言葉のことをバイナリーコードっていうみたい!
むずかしい~
コードタグいつ使うんだろう?
実践で使った時にはぜひ、ここで使ったからこの記事参照!で
今回の記事と関連付けます‥。
ってことで、<code>タグは上のテキスト画像を見てもらって、
改行<br>と、プレフォーマル<pre>を実際にやってみたよ!
一緒にやってみよう!

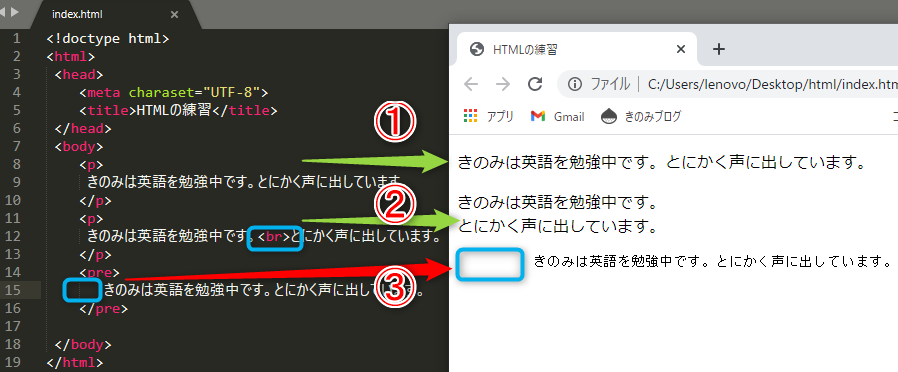
①そのままの文章
②<br>改行を入れた!改行されているね!
③<pre></pre>スペースが開いているけどそれもそのまま表示された!
→このスペースのことはインデントだったね。列をそろえる!
プリフォーマットは、意図的にテキスト通りに表示させたいときに使うんだって。
プリフォーマットを使うとスペースや改行、半角英数字も全部そのまま表示されるから
プログラミングのソースコードを表示させるときに使うみたい。
それっていつ?
想像できないね!
なんか専門用語も増えてきたような難しくなってきたような気がするけど、
これもまだまだ初級編。
超初級のきのみでもついていけるか不安だけど一緒に頑張ろうね!
次回はHTMLリスト項目についてです!
プログラミングスクールで無料体験をしてみたい方
無料体験はコチラからできます
